A versatile and amorphous art, creative code can be articulated in whatever way an artist imagines. Also referred to as generative or algorithmic art, sketches display the visual complexity of intricate geometric patterns, particle systems, and other powerful programming structures. By making in code, artists and programmers are afforded greater control in the construction of expressive works and invention of unique applications for software.
Digital artists can design code by merging various interactive technologies. Here are some examples of standout generative art from members of the creative code and new media community.
Chelley Sherman
San Francisco-based digital artist Chelley Sherman creates dark, other-worldly coding projects that seem to evoke a mysterious energy. Her visualizations simulate thriving ecosystems that bombard and captivate the viewers’ senses.
Follow her on Instagram at @chelleysherman


JP Yepez
Based in New Zealand, new media artist and researcher JP Yepez incorporates different practices such as creative coding and sound design into his generative sketches. His work often boasts a glitch aesthetic and explores “expressivity, multimodality, and complex systems.”
Follow him on Instagram at @jpyepez


Matt DesLauriers
Creative coder Matt DesLauriers makes stunning algorithmic art that plays with a balance of light and geometry. In addition to working in code, he also uses laser cutting, pen plotting, and makes physical prints of his art.
Follow him on Instagram at @mattdesl_art


Sebastian Monroy
With a background in coding and game development, Sebastian Monroy makes complex and mechanical motion graphics. Vivid and richly detailed, the renders have a contorted, puzzle-like quality that is mesmerizing to watch. His art is also available for purchase here.
Follow him on Instagram at @smokelore


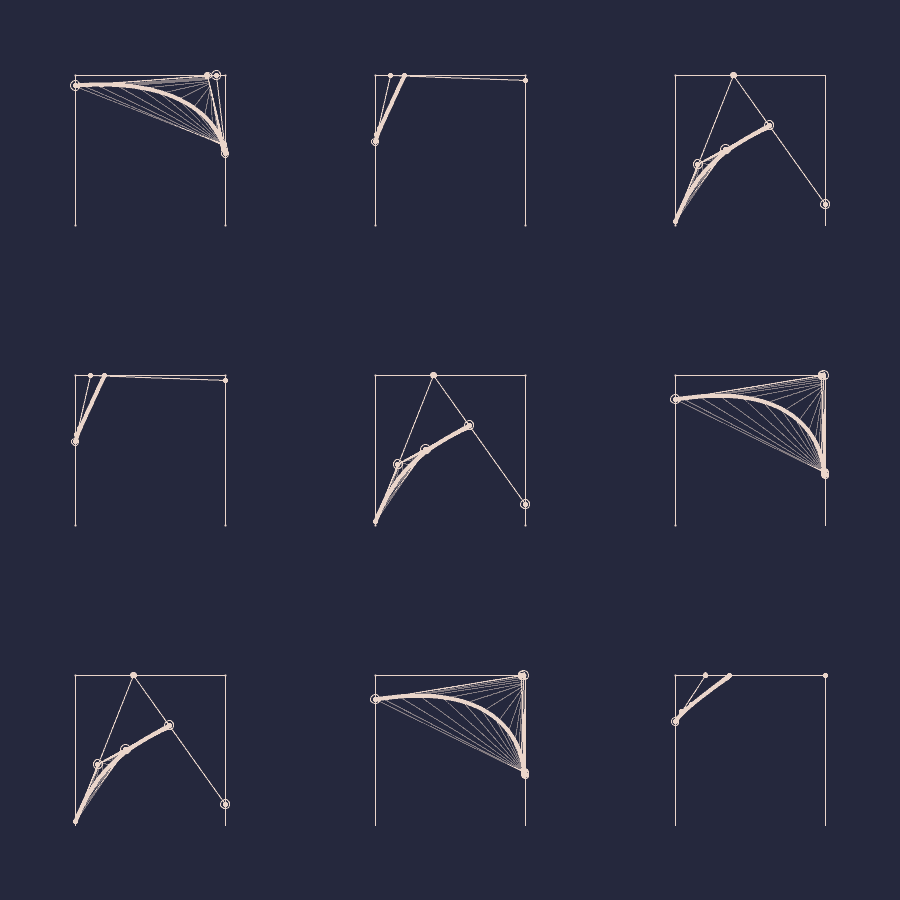
Jessica In
Sharp forms and thin lines make up the striking complexity in the visualizations created by artist Jessica In. Physics and mathematics are clear inspirations of her work, with small movements enough to transform basic shapes into unique animations.
Follow her on Instagram @shedrawswithcode


Sean Zellmer
Looking at the luminous, holographic works of Sean Zellmer is like stepping into a kaleidoscopic dream. His work emulates paintings that come to life, featuring bright, shape-shifting visuals and distorted patterns.
Follow him on Instagram at @lejeunerenard


Jo Vassar
Taking on a variety of forms and visual styles, generative artist Jo Vassar creates abstract graphics made with TouchDesigner. Vassar’s work boasts many different textures and color palettes that aren’t confined by a specific theme.
Follow him on Instagram at @tenorless_


Alida Sun
Using tools like Processing and Deep Dream, Futurist artist Alida Sun employs programming and projection mapping technology in her light installations that flood the senses. Often centering herself within the frames of her structures, she exposes the clash that results from competing dualities: light and dark, corporeal and abstract, order and chaos.
Follow her on Instagram @alidasun


Create generative art of your own by enrolling in our creative technology courses below:
Creative Programming for Audiovisual Art
Goldsmiths, University of London
Generative Art and Computational Creativity
Simon Fraser University
The Nature of Code
Processing Foundation
Introduction to p5.js
University of California, Los Angeles



